Hello Bloggies!
What's up?
Hope So Everybody Fine Ya
Today I'm gonna tell you how to add background music in blogger you must have seen some viral wishing script that has background music playing in them. Today I will show you a simple method to do this. So Lets began.
First of all, you will need to have three formats of the audio i.e. mp3, wav, ogg and to this you will need to download a software named audacity [Click here to download] Once you have downloaded this software edit the music of your choice and save the output as in all three formats as mentioned above.
After you have saved the file in all three formats. Now you will need to host this file on the web and to do this we will use media fire for hosting. Click here to signup for media fire. The signup process is as normal as you do any signup so I don't need to tell you that.
After the successful login, you will have your dashboard opened as seen below.
Click on the upload button and drag all the three formats of the file and then click begin the upload. Your upload will start shortly.
Then simply copy the below code(Hidden audio player code) and paste the code in the HTML section of blogger where you require the background music. You can also use the visible audio player code for audio controls on your blog.
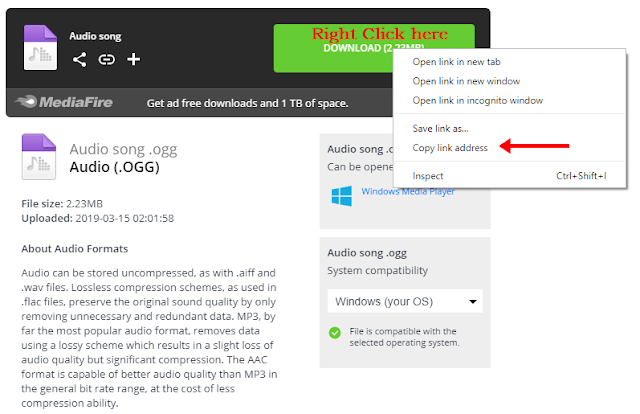
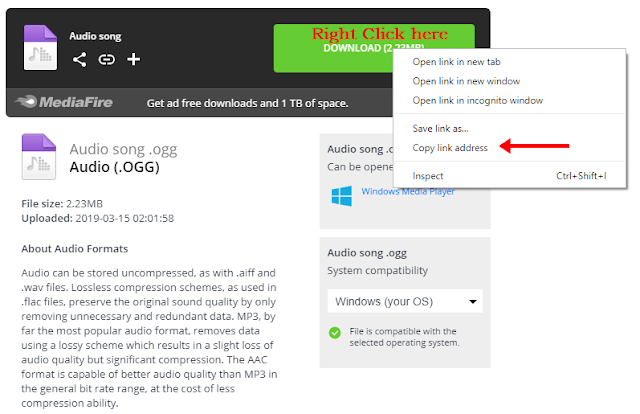
Now go to media fire website where you have uploaded your audio with all three formats. Simply click on each of the audio files opening them in the new tab. Now don't hit the download button instead right click it and click on copy link address and paste it into your code as mentioned below.

What's up?
Hope So Everybody Fine Ya
Today I'm gonna tell you how to add background music in blogger you must have seen some viral wishing script that has background music playing in them. Today I will show you a simple method to do this. So Lets began.
First of all, you will need to have three formats of the audio i.e. mp3, wav, ogg and to this you will need to download a software named audacity [Click here to download] Once you have downloaded this software edit the music of your choice and save the output as in all three formats as mentioned above.
After you have saved the file in all three formats. Now you will need to host this file on the web and to do this we will use media fire for hosting. Click here to signup for media fire. The signup process is as normal as you do any signup so I don't need to tell you that.
After the successful login, you will have your dashboard opened as seen below.
Click on the upload button and drag all the three formats of the file and then click begin the upload. Your upload will start shortly.
Then simply copy the below code(Hidden audio player code) and paste the code in the HTML section of blogger where you require the background music. You can also use the visible audio player code for audio controls on your blog.
Now go to media fire website where you have uploaded your audio with all three formats. Simply click on each of the audio files opening them in the new tab. Now don't hit the download button instead right click it and click on copy link address and paste it into your code as mentioned below.

Hidden audio player code:
<audio controls autoplay hidden="hidden">
<source src="URL.mp3" type="audio/mpeg">
<source src="URL.wav" type="audio/wav">
<source src="URL.ogg" type="audio/ogg">
<!--This displays an error to users that don"t have it supported-->
Your browser does not support the audio element.</audio>
Visible Audio player code:
<center>
<audio controls autoplay">
<source src="URL.mp3" type="audio/mpeg">
<source src="URL.wav" type="audio/wav">
<source src="URL.ogg" type="audio/ogg">
Your browser does not support the audio element.
</audio>
</center>
Replace URL.mp3 with mp3 format audio file
Replace URL.ogg with ogg format audio file
Replace URL.wav with wav format audio file
You can adjust your music volume in the Audacity software for the hidden audio player. Just imagine if a user loads your blog with loud music will not even think of visiting right. So take a note of that. If you use the visible audio player code you do not need to do so because you get the controls directly on the webpage.
<source src="URL.mp3" type="audio/mpeg">
<source src="URL.wav" type="audio/wav">
<source src="URL.ogg" type="audio/ogg">
<!--This displays an error to users that don"t have it supported-->
Your browser does not support the audio element.</audio>
Visible Audio player code:
<center>
<audio controls autoplay">
<source src="URL.mp3" type="audio/mpeg">
<source src="URL.wav" type="audio/wav">
<source src="URL.ogg" type="audio/ogg">
Your browser does not support the audio element.
</audio>
</center>
Replace URL.mp3 with mp3 format audio file
Replace URL.ogg with ogg format audio file
Replace URL.wav with wav format audio file
You can adjust your music volume in the Audacity software for the hidden audio player. Just imagine if a user loads your blog with loud music will not even think of visiting right. So take a note of that. If you use the visible audio player code you do not need to do so because you get the controls directly on the webpage.
After this its all done. Now you can save it and refresh your blog to see the background audio playing.
How To Add Background Music In Blogger | Play Music
NikTech
Studio Android


ConversionConversion EmoticonEmoticon